Debugger
| Tracker Distribution | Included |
|---|---|
sp.js | ❌ |
sp.lite.js | ❌ |
Download
| Download from GitHub Releases (Recommended) | Github Releases (plugins.umd.zip) |
| Available on jsDelivr | jsDelivr (latest) |
| Available on unpkg | unpkg (latest) |
Note: The links to the CDNs above point to the current latest version. You should pin to a specific version when integrating this plugin on your website if you are using a third party CDN in production.
Initialization
window.snowplow('addPlugin',
"https://cdn.jsdelivr.net/npm/@snowplow/browser-plugin-debugger@latest/dist/index.umd.min.js",
["snowplowDebugger", "DebuggerPlugin"]
);
Changing Log Level
There are various log levels which can be used when initializing the plugin:
none = 0,
error = 1,
warn = 2,
debug = 3,
info = 4
Then you can pass your chosen log level when adding the plugin:
window.snowplow('addPlugin',
"https://cdn.jsdelivr.net/npm/@snowplow/browser-plugin-debugger@latest/dist/index.umd.min.js",
["snowplowDebugger", "DebuggerPlugin"],
[ 4 ]
);
Debugging
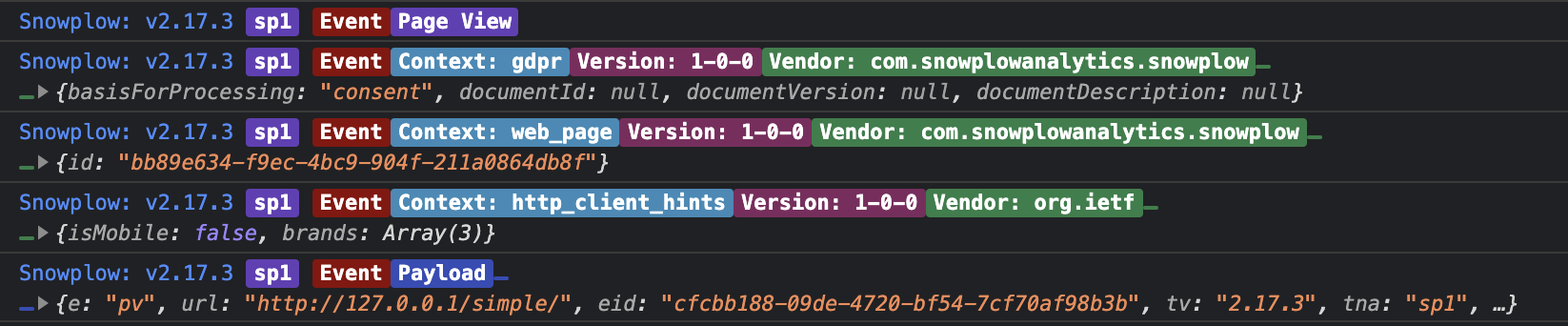
Adding this plugin will automatically start printing out debug logs to your Developer Tools console. This will help you debug what events are being tracked and what properties are included in each event that is being tracked and to what tracker instance.
Note: You may need to enable Verbose logs in your Developer Tools, as this plugin uses console.debug to output results.

An example of the output from this plugin